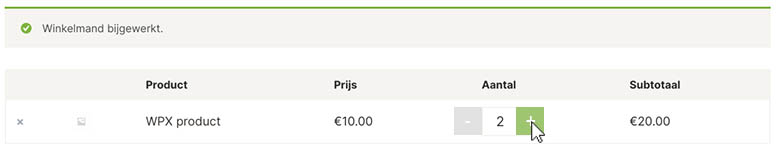
De button waarmee je de aantallen in je WooCommerce winkelwagen kan bijwerken zorgt regelmatig voor verwarring. Zou het niet beter en logischer zijn als bij het wijzigen van de aantallen de cart automatisch wordt bijgewerkt?

Dit is mogelijk met een aantal regels code. Als eerste verbergen we de ‘winkelwagen bijwerken’ button met wat regels CSS. Deze regels kan je toevoegen aan de stylesheet van je WordPress thema of via de WordPress customizer.
.woocommerce button[name="update_cart"],
.woocommerce input[name="update_cart"] {
display: none;
}Het is belangrijk dat de button niet volledig wordt verwijderd omdat de verbonden is met de JS trigger die uiteindelijk de aantallen in de WooCommerce cart bijwerkt.
Als tweede stap voeg je onderstaande script toe aan je WordPress thema.
var timeout;
jQuery( function( $ ) {
$('.woocommerce').on('change', 'input.qty', function(){
if ( timeout !== undefined ) {
clearTimeout( timeout );
}
timeout = setTimeout(function() {
$("[name='update_cart']").trigger("click");
}, 1000 ); // 1 second delay.
});
} );Maak je gebruik van een child thema dan kan je bovenstaande script toevoegen door gebruik te maken van wp_enqueue_script(). Bij sommige WordPress thema’s zoals het Genesis Framework is het ook mogelijk om een stukje code toe te voegen aan de head of footer sectie via de thema opties.
Maak je geen gebruik van het Genesis Framework en wil je niet de code van je thema aanpassen dan kan je de plugin Insert Header and Footers installeren. Deze plugin is makkelijk in gebruik waardoor je eenvoudig bovenstaande code kan toevoegen aan je website.